Table Of Content

Molecules are the group of atoms bound together to be the smallest fundamental unit. Get tips on hiring, onboarding, and structuring a design team with insights from DesignOps leaders. For example, a website may have a menu that stays on the left side of the screen, or a collapsible search bar that disappears when not in use. Eventually, you have a functional creature built on the smallest elements possible. You can read more about the project here, sign up to the newsletter to receive project updates and resources, submit issues on Github, and track the progress of the project here. Lastly, make sure to update and change your design system according to relevant market trends and project tendencies as early on as possible.
We analyze top UI patterns and latest design trends, and provide actionable recipes for various user tasks
This AI Can Design the Machinery of Life With Atomic Precision - Singularity Hub
This AI Can Design the Machinery of Life With Atomic Precision.
Posted: Fri, 08 Mar 2024 08:00:00 GMT [source]
The ultimate goal is to create clean component APIs that minimize complexity for developers using the library. Atomic design provides excellent guidance but needs some pragmatic interpretation based on context. Let's look at a React component example to see atomic design in practice. We'll implement a common SearchForm component using lower-level atoms and molecules. Use tools like Storybook, Styled Components, and Radium to build a consistent atomic component library and showcase isolated components.
Ways to Make Authentication Systems More User-friendly

When you’re building pretty much anything that exists on the web, you’ll realize that much of what you’re building fits together like legos. Some small blocks combine to form larger sections, which combine to form your site. For example, you might want to articulate what a headline containing 40 characters looks like, but also demonstrate what 340 characters looks like. What does it look like when a user has one item in their shopping cart versus 10 items with a discount code applied? Again, these specific instances influence how we loop back through and construct our system. Pattern Lab provides the ability to view both a pattern’s underlying HTML and the template code used to generate the HTML.
Design language
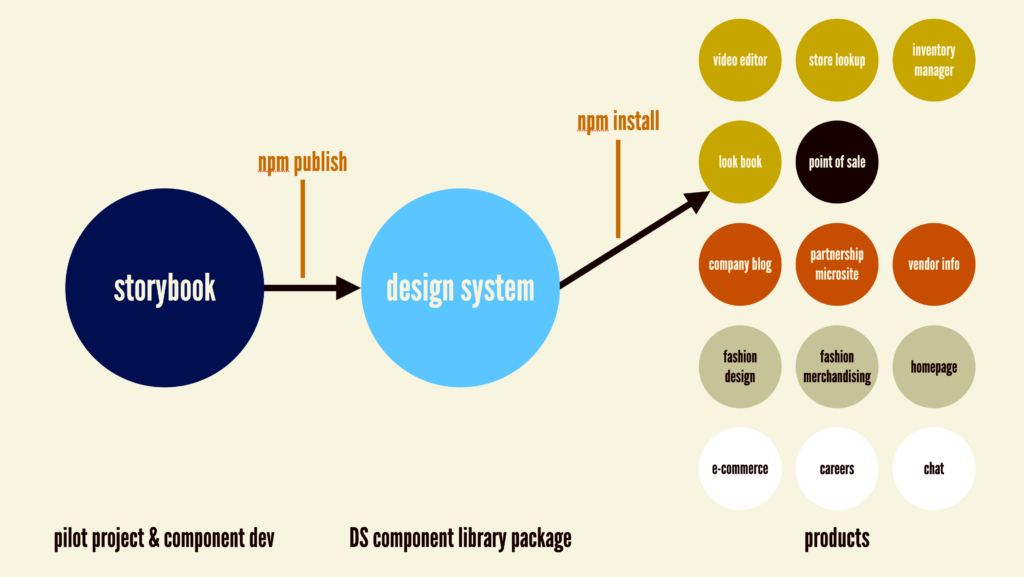
Next we’ll cover a few additional features that should be considered, irrespective of the tool you use to create your pattern library. This chapter focuses on the overarching features of Pattern Lab and principles of effective pattern libraries rather than going too far down the technical rabbit hole. If interested, you can check out Pattern Lab’s documentation to dive into the nitty-gritty. In the previous article we considered the general architecture of the design system from the point of view of atomic design. Let’s look at how it might look in a company using the example of one of the design systems.
Developers must be involved in the whole process at the earliest preliminary stages to help designers make informed UX decisions. Such timely collaboration results in a clean core code to be turned into the final product. It also speeds things up, boosts workflow transparency, and enables designers to see the workflow takeaways in advance. You may have unknowingly always thought of web design in an atomic way. You understand that if a page doesn’t function well, go back to the code, the tiniest parts that make up the whole, to discover the root of the issue.
Behind the Scenes: Building OCI's next-generation UX with atomic design - Oracle
Behind the Scenes: Building OCI's next-generation UX with atomic design.
Posted: Mon, 18 Dec 2023 08:00:00 GMT [source]
Prismic is a headless page builder that’s perfect for taking atomic designs to a CMS. That’s because developers can create custom organisms, which we call Slices, that content teams can use to build design-consistent pages in a simple interface. Templates are very concrete and provide context to all these relatively abstract molecules and organisms. Templates are also where clients start seeing the final design in place.
Design Systems: A Primer
Moving away from Ron Popeil-esque, set-it-and-forget-it redesigns requires deliberate changes in organizational structure and workflow. Thankfully, even massive organizations are taking cues from the smaller, leaner startup world and striving to get things out the door quicker. By creating minimum viable products and shipping often to iteratively improve the experience, organizations are able to better address user feedback and keep up with the ever-shifting web landscape.
> molecules-block-post
To avoid incorrect classification as a UI framework like Bootstrap, the design is deliberately stripped down so no one would mistakenly take Pattern Lab’s demo UI for suggested styles. Pattern Lab doesn’t give you any answers as to how to design or architect your front-end code—you have to do all that work yourself. The look and feel, naming conventions, syntax, structure, libraries, and scripts you choose to use to create your UI are entirely up to you and your team.
Create and manage design systems. Unlimited projects.
Better yet, even if you were to undertake a major redesign you’ll find that many of the structural interface building blocks will remain the same. You’ll still have forms, buttons, headings, other common interface patterns, so there’s no need to throw the baby out with the bath water. A style guide provides a rock-solid foundation for all future work, even if that future work may look totally different. Front-end frameworks are tools that provide a specific solution and a particular look and feel. While those solutions help speed up development, the resulting experiences end up resembling those sci-fi jumpsuits.
Atomic design is a powerful methodology that can help create consistent, cohesive and efficient designs. It’s a method that can be applied to any design project, big or small, and it can help to create a consistent user experience. With its scalability, reusability, efficient design process and ability to facilitate collaboration, it’s a great approach to take when designing any project.
Hopefully, you’re thinking long-term about your (or your client’s) business and that means setting up systems that work for years to come. As a business grows, your website project is bound to continue to get more complex. Additional complexity can be devastating if not managed correctly.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today. If a component becomes too complex, hard to reuse, or contains duplicated logic, it likely needs to be broken down into smaller atomic parts. The templates offer a great way to make sure that with each new screen, a certain coherence is kept.

No comments:
Post a Comment